A design testre szabása az arculathoz igazítva
Moduláris alapok, egyedi részletek
Minden építőelem személyre szabható
A Modulo komponensalapú felépítése lehetővé teszi, hogy a weboldal tartalma előre elkészített elemekből álljon össze. Ezek az elemek szabadon kombinálhatók és finomhangolhatók, így az oldal megjelenése minden részletében hozzáigazítható a márka vizuális világához.


A digitális arculat kialakítása
Az oldal megjelenése a brand alapvető vizuális elemeire épül
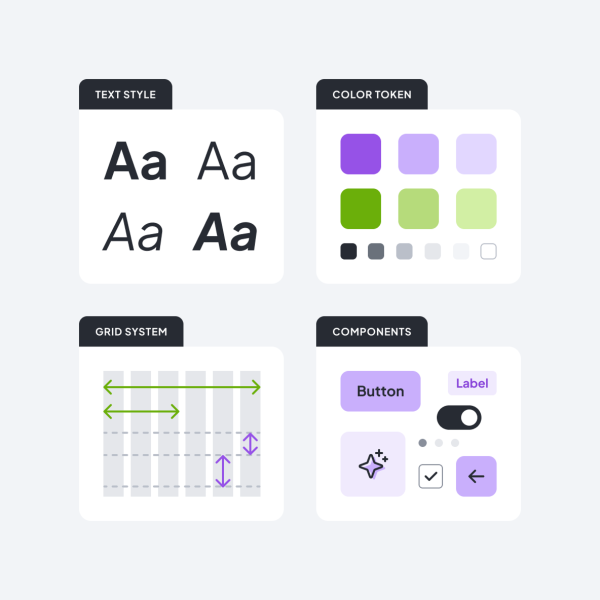
Az alapok kialakításához hozzátartozik a megfelelő betűtípus kiválasztása, a márkairányelvekhez illeszkedő színpaletta használata, valamint a vizuális elemeinek következetes megjelenítése a különböző felületeken. Emellett a térközök, eltartások és vizuális kiemelések is igazodnak az arculathoz, hogy a felhasználók számára ismerős, következetes élményt nyújtsanak. Ezek együttese adja meg az oldal egyedi karakterét.
Oldaltervek az egyedi megjelenítéshez
Oldaltervekkel segítjük a valóban jól működő design system kialakítását
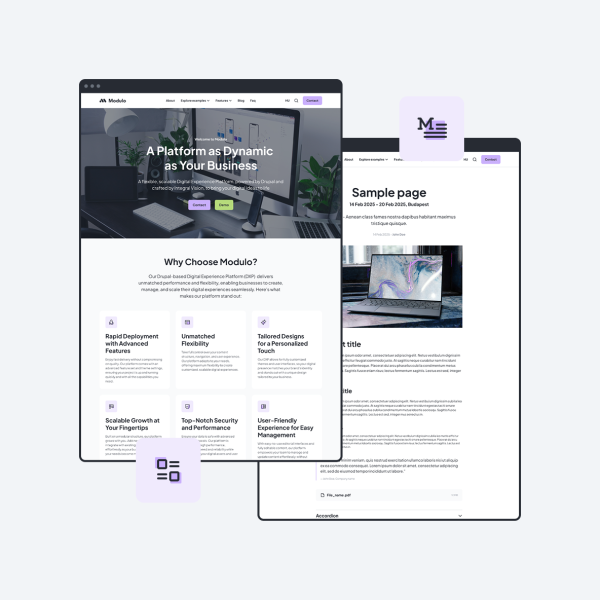
Mielőtt elkezdjük a rendszer elemeinek testreszabását, látványterveket (mockupokat) készítünk a nyitóoldalról és a főbb oldaltípusokról. Ezek a tervek bemutatják, hogyan épülhet fel az oldal szerkezete, milyen képi vagy illusztrált elemek jelennek meg, és hogyan működnek együtt az egyes komponensek.
A látványtervek lehetőséget adnak arra is, hogy visszajelzések alapján pontosítsuk a vizuális irányt, mielőtt a végleges elemek bekerülnek a rendszerbe.


A design system személyre szabása
A komponensek és az arculat összehangolása
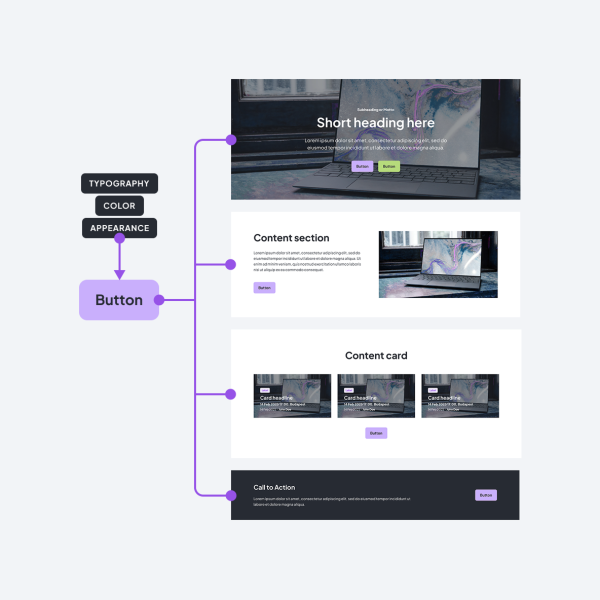
Amint a vizuális irány jóváhagyást kap, az arculati elemeket beépítjük a Modulo komponensrendszerébe. Ez magában foglalja a grid rendszer finomhangolását, a betűtípusok és szövegstílusok frissítését, valamint a színek hozzáigazítását az arculathoz — például az elsődleges, másodlagos, háttér- és kiemelő színek beállítását.
A főbb felületi elemek — mint a gombok, címsorok, szövegtörzs, fejléc, navigáció, kártyák, képes blokkok, ajánlók vagy lábléc — szintén testreszabásra kerülnek. Így az arculati elemek következetesen jelennek meg az egész oldalon, miközben az elrendezések továbbra is rugalmasan alakíthatók.
Testreszabható és időtálló
Gyorsan kialakítható, hosszú távon fenntartható rendszer
Miután az egyedi design elemek és működések mentén testre szabtuk a rendszert, az máris használatra kész. A tartalmi blokkok összehangoltan működnek, és design system elvárásainak megfelelően jelennek meg, igazodva a különféle elrendezésekhez, háttérszínekhez és képernyőméretekhez. Az oldalak összeállítása és frissítése egyszerű és könnyen megtanulható.

Érdekel, hogyan építheted fel a tartalmaidat?
Ismerd meg azokat az elrendezéseket, amelyek segítségével egyedi és átlátható oldalakat készíthetsz. Fedezd fel, milyen építőelemeket használhatsz – például szöveget, képet, videót, kinyíló blokkokat, tartalomiemeléseket, webformokat.