Creating a Unique Brand Presence with Modulo
Modular by Nature, Custom by Design
Every building block, shaped to fit your brand
Modulo’s component-based design system allows us to build your website like a creative toolkit — mixing and matching prebuilt components and fine-tuning them to create a look and feel that aligns perfectly with your vision. This approach is fast, consistent, and endlessly adaptable.


Brand Elements Brought to Life
We start with the essentials: your brand
To make your website recognizable and on-brand, we incorporate your key visual elements. This includes choosing fonts that match your typography, using color palettes that follow your brand guidelines, and placing your logo consistently across components.
We also adjust spacing, rhythm, and UI accents to ensure a familiar experience for your audience. These elements work together to give your website its unique personalit
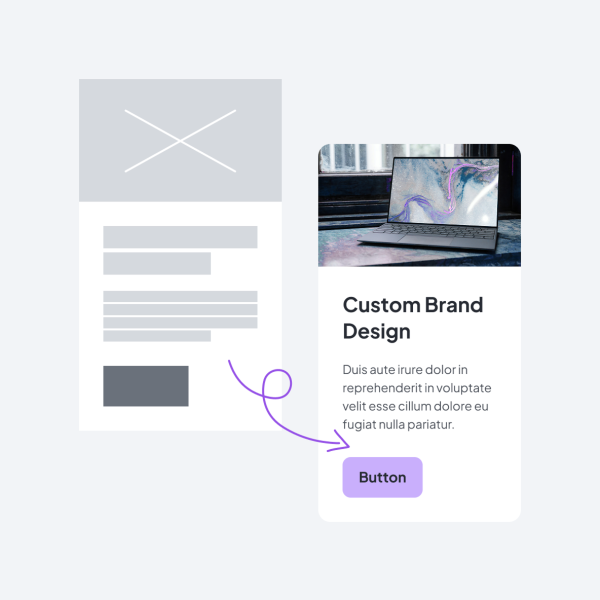
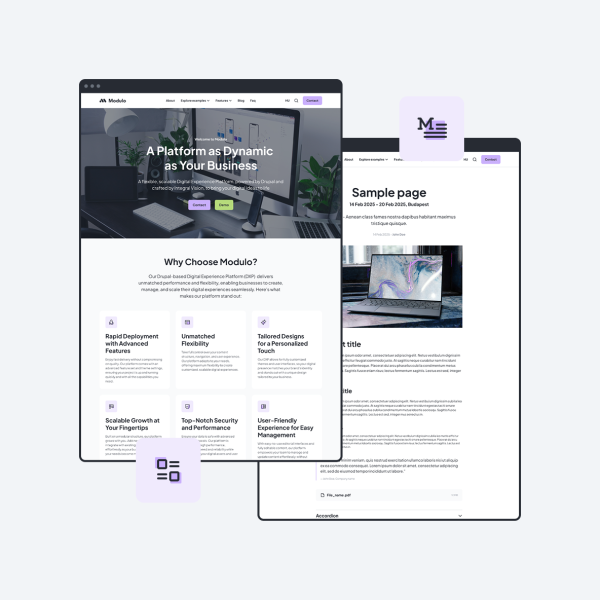
Unique Concepts & Mockups
Visual design tailored to your message
Before adjusting the component system, we first create custom mockups to demonstrate how your homepage and key pages will look. This includes designing hero sections with custom imagery or illustrations, creating layout variations for content-heavy versus visual-first pages, and designing specific UI elements like cards, calls to action, and menus that align with your brand tone.
These mockups ensure alignment on the visual direction and provide an opportunity for iteration and feedback.


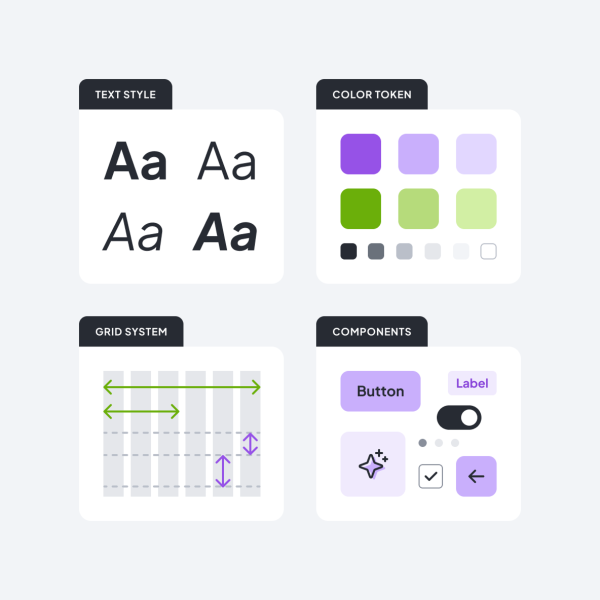
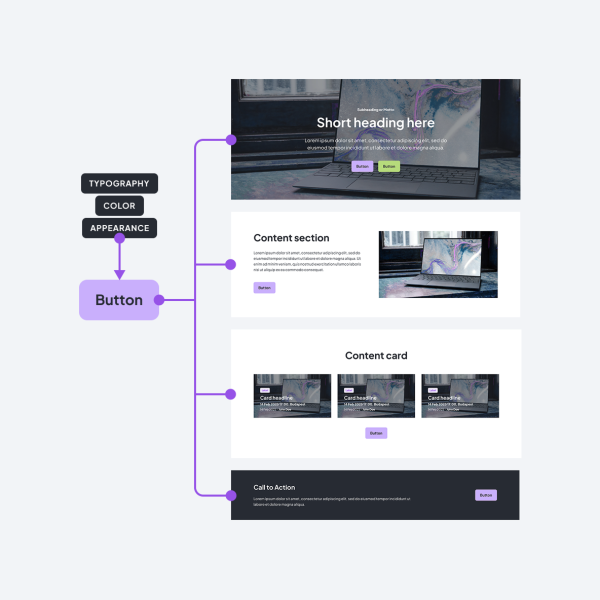
Updating the Design System
Your design, applied to Modulo’s flexible structure
Once the visual direction is approved, we apply your brand identity to Modulo’s component system. This includes updating the grid, adjusting fonts, and refining text styles. We also customize color tokens for primary, secondary, background, and accent colors to match your brand.
We then style key components such as buttons, headings, body text, headers, navigation, cards, image blocks, teasers, and footers to ensure consistency. This way, your design is applied across all pages while still allowing flexibility for unique layouts.
Customizable and Future-Proof
Quick to Set Up, Built to Last
Once the system is customized based on your unique design elements and functionality, it’s ready to use right away. Content blocks work in harmony and follow the design system’s principles — adapting to various layouts, background colors, and screen sizes. Assembling and updating pages is simple and easy to learn.

Curious How to Structure Your Content?
Explore the building blocks at your disposal — including text, images, videos, expandable sections, content highlights, and web forms.